JPGやPNGのロゴ等をCADを使わず手軽に3Dプリント Ankermakeのmake it realを使ってみよう 個人の範囲で利用を!
今回は簡単にJPGやPNGから直接3Dプリント可能なSTLを作ってくれるwebサイト、Ankermakeのmake it realを紹介します。ankermakeのアカウントが必要にはなりますが、ちょっとしたロゴなどを単純な操作で立体化できます。層毎に色を分けることが出来るので簡易なカラー印刷ができるのも面白いです。もちろん、ちゃんとSVGにするなら無料だとinkscapeがいいと思います。
ビットマップ(PNG,JPG)を3Dプリンターで扱いたい
今回この記事を作った理由ですが、ちょうど今年2024年2月が攻殻機動隊の中で生じた事件である「笑い男事件」の日があるということで、公式からこれにまつわるPNGが配布されたことがきっかけです。Twitterでお世話になっているユースケ☆サンタモニカさんやBlocks Bricksさん等が色々作られていました。そのうちリンク切れてしまうと思いますが、興味のある方はこちらへ・・・!
さて、一般的にビットマップ(拡大するとピクセルになっている絵)は3Dプリンターで利用できません。立体にするためにはビットマップをベクター化(数学的な曲線等で構成された拡大縮小しても荒くならない図)にする必要があります。一般的に扱われるのはSVGファイルと呼ばれるものです。これをCADに取り込めば立体化が出来ます。




一般的にはいくつかの手順で立体化するのですが、今回は一番簡便なものとしてロゴ等を直接スライサーに送り込めるankermake のサービス「make it real」を紹介します。が、その前に簡単に王道について確認しておきましょう。
ベクター(SVG)化するには? 無料利用での王道はInkscape
無料で一般的に使うなら王道はInkscapeだと思います。Inkscapeはフリーのベクターソフトで超高機能なのですが、このソフトの機能でビットマップからトレースを行うことが出来ます。
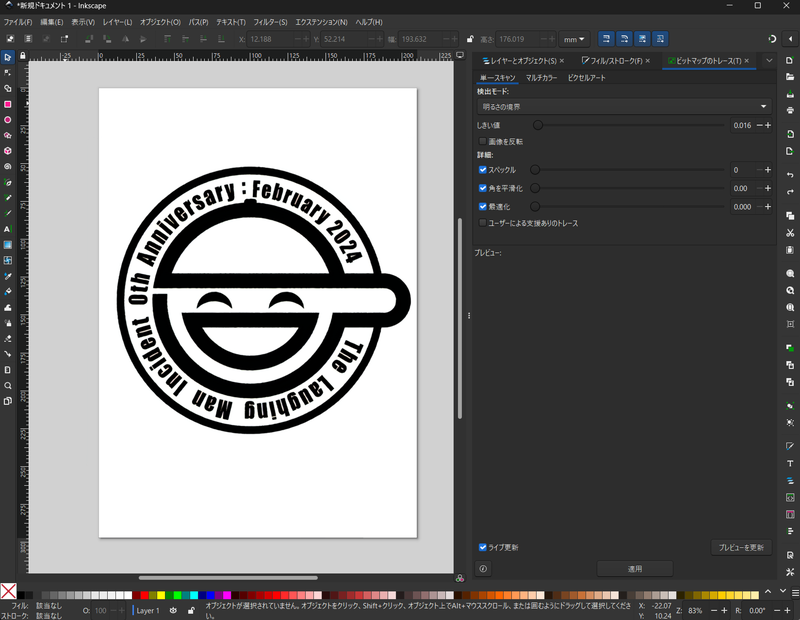
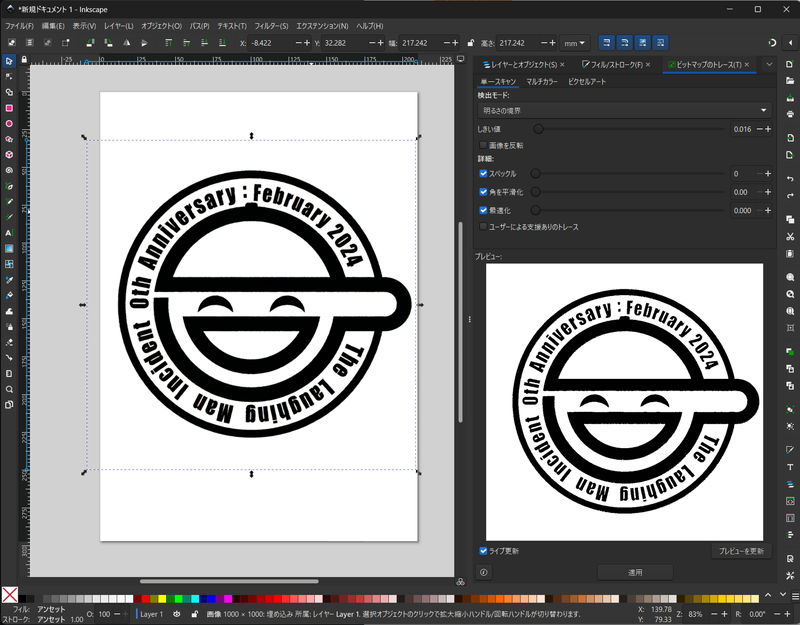
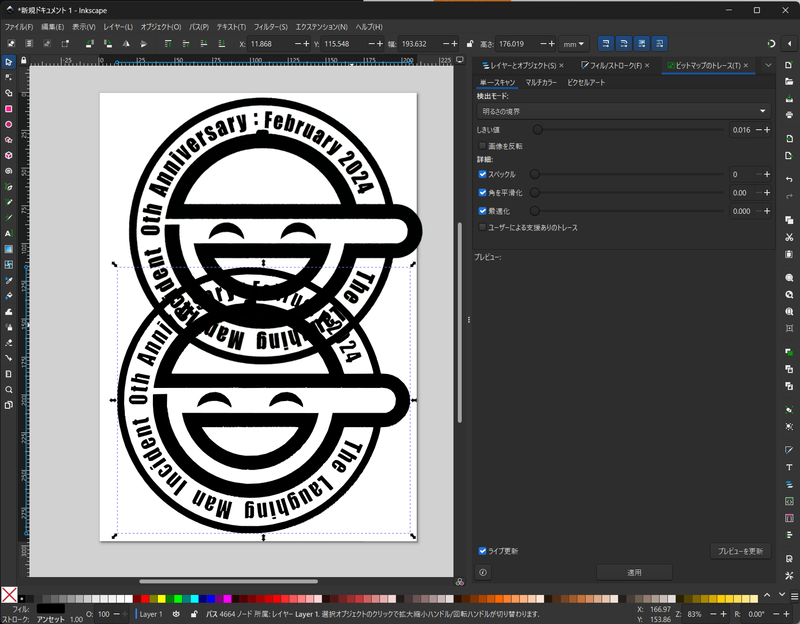
基本的にはInkscapeを起動して新規作成後、ビットマップをドラッグアンドドロップして開き、右クリックのメニューから「ビットマップをトレース」を選ぶだけです。閾値や滑らかさ、ノイズ感の除去やパスが細かくなりすぎないようにする最適化など選んで実行すると作成されます。色である程度分けることも出来ます。
実際の具合はやってみたほうがわかりやすいと思うので是非色々試してみてください。出来上がったベクター画像をSVGとしてCADソフトに取りこめば下書きとして利用できます。ただ、上手い具合に作るのは結構難しいです。うまくいかない、もともとのビットマップの解像度が低い場合には無料サービスなどで解像度が上がったものを用意したり、場合によってはコントラスト等を付けておくと成功率が上がると思います。



有料ならVectorizer.AI
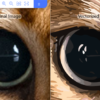
最近有料化されたようですが、昨年リリースされた強力なSVG化ツールがVectorizer.AIです。当時ニュースになって私も昨年試してみたことがあるのですが、精度が滅茶苦茶高いです。当時のGigazineのニュースを貼っておきますが、この記事見るだけでもすごさが分かると思います。本当に素晴らしいツールです。
なお、本家のサイトは下記にあります。2024年現在の価格はWebアプリが約10ドル/月、APIも使える1画像1クレジットのほうが50クレジット/約10ドルになっています。素晴らしいソフトウエアなのでよく利用される方は課金を検討するのが良いと思います。
Ankermakeのmake it real 簡易ですがCAD要らず
ということでCADもベクターも詳しくないけど、ちょっと3Dプリンターで遊びたい、そういったニーズにこたえられるのが今回のAnkermake make it realです。自由に操りたい、という方ではなくてとりあえず印刷してみようとか、3Dプリンター買ったはいいけど、何に使おうかな?みたいな方の入り口としては面白いと思うんですよね。ダイジェストの動画を作ってみたのでこちらも参考にしてみてください。
これ、最初から最後まで一切CADどころかSVGにも触れずに作れるの結構すごくないですか?ロゴ系だったら結構威力を発揮すると思うんですよね・・・。あまりに手軽に作成できてしまうのであくまで個人の趣味の範囲で利用してください。著作権等権利には十分配慮をしましょう。当ブログでも以前、権利についての話題を取り上げてますのでよかったらぜひこちらもご一読いただければ嬉しいです。
なお、make it realのwebページトップはこちらです。元々はアップロードされているファイルをダウンロードできるサイトなのですが、今はいくつかの都市を3DプリントできるCity printとこの3D paintが実装されています。
今回の3Dペイントツールは上部のリンクの左上にありますが、直接こちらからどうぞ。どちらにせよ、利用には無料のアカウントを作成する必要があります。Ankermakeユーザーでなくてもこの機能のためだけに作ってみてもいいんじゃないかと思います。
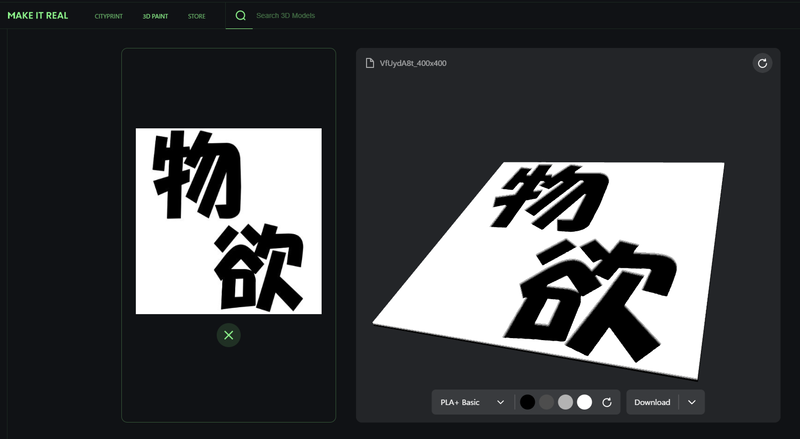
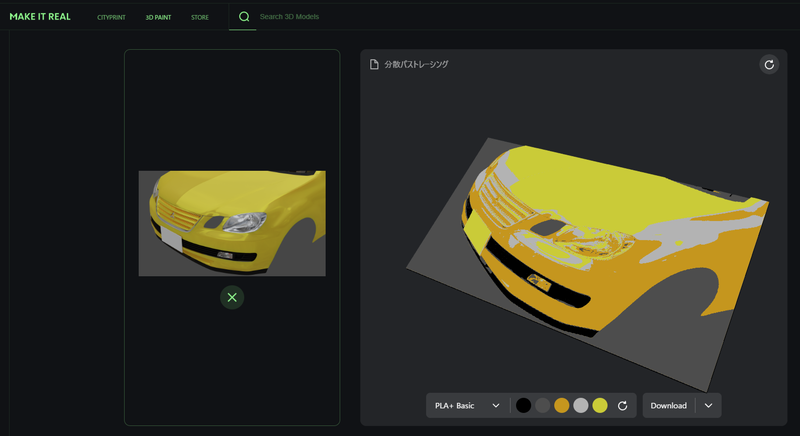
全自動故にパラメーターは選べない
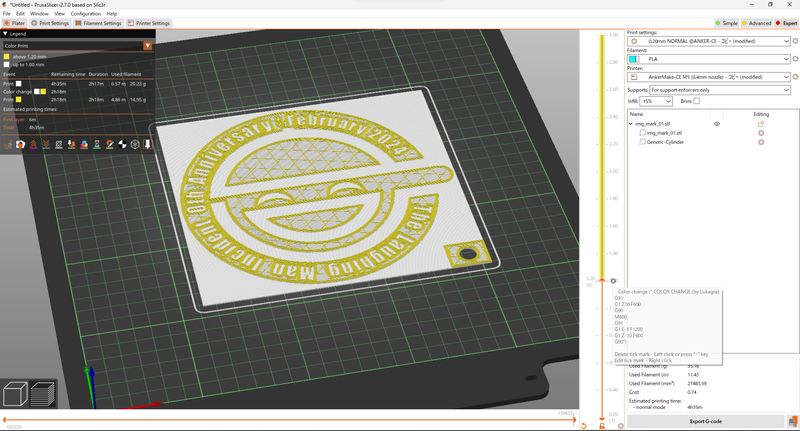
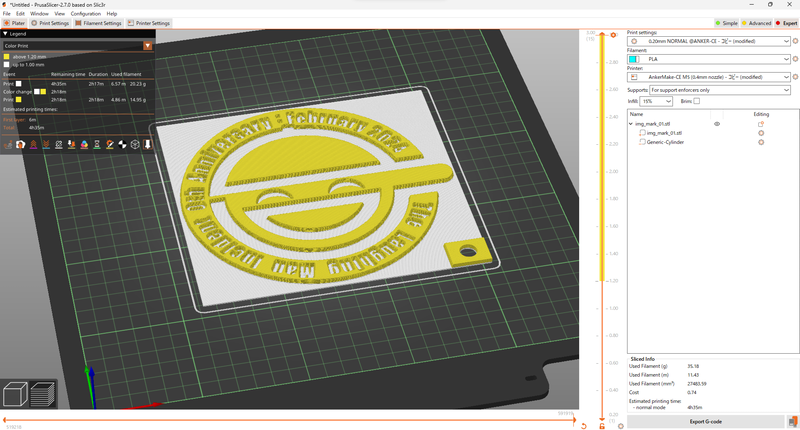
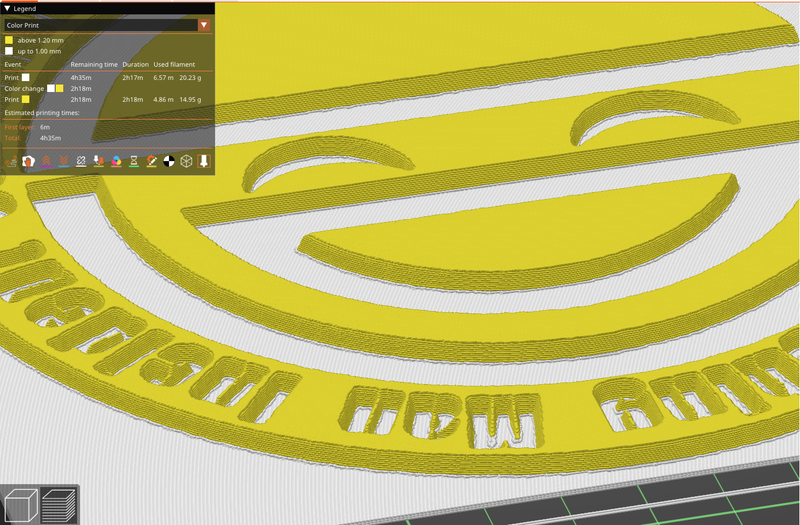
ということで笑い男ロゴは結構いい感じにカラー層化できたわけですが望みの結果が出るかは素材次第です。何せこのmake it real のツールは全自動故に何も選択できるパラメーターがありません。すべては相手次第です。今回の笑い男ロゴも右下の部分もなぜか動画の形になりましたが原因は不明です。やってみるしかないのが不自由でもあり面白いところでもあると思います。唯一こちら側で調整出来るのは前処理をすることです。ビットマップの階調やレベル補正、彩度等を変化させると出力も変わります。色々試してみてくださいね。
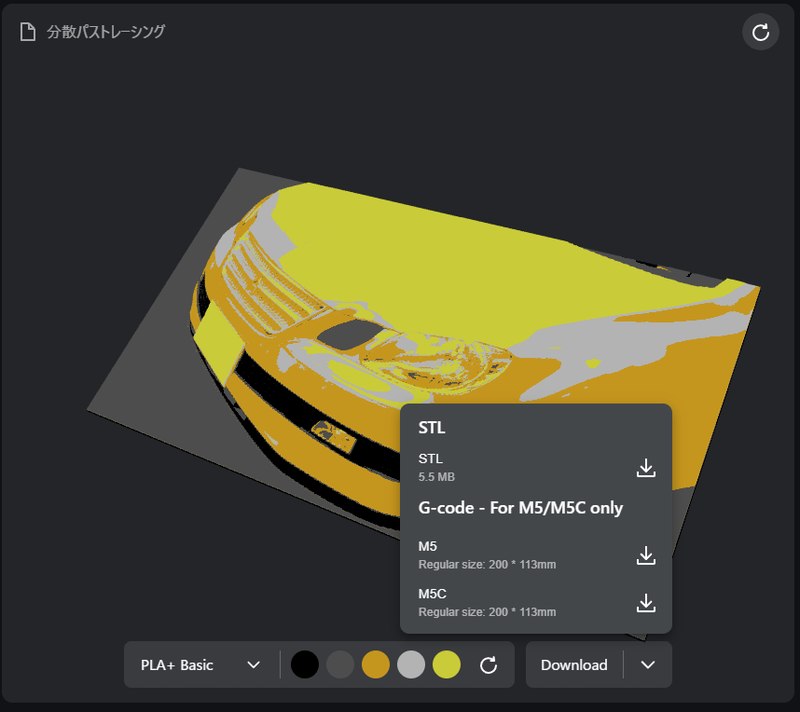
結果はSTLとしてダウンロードできますが、STLなので色の情報が入っているわけではありません。次はこれをスライサーに持っていってレイヤー単位で色を変更する必要があります。なお、分解能はそれほど高くはないので3DCG用途には向かないと思います。


AnkermakeユーザーはG-codeを直接ダウンロード可能
このwebサイトはAnkerが運営しているのでAnkermakeユーザーの場合は直接G-codeをダウンロードできます。サイズ指定などが現時点では出来ないのですが、この場合はスライサーすら不要ということで、初心者にはうれしい仕様ですね。今後機能が拡充される可能性も十分あると思います。こういうところはAnkerっぽいと思います。3Dプリンターを初めて扱う人にちょっとやってみようかな、と敷居を低くするのはとても大切だと個人的には思うので好感が持てます。
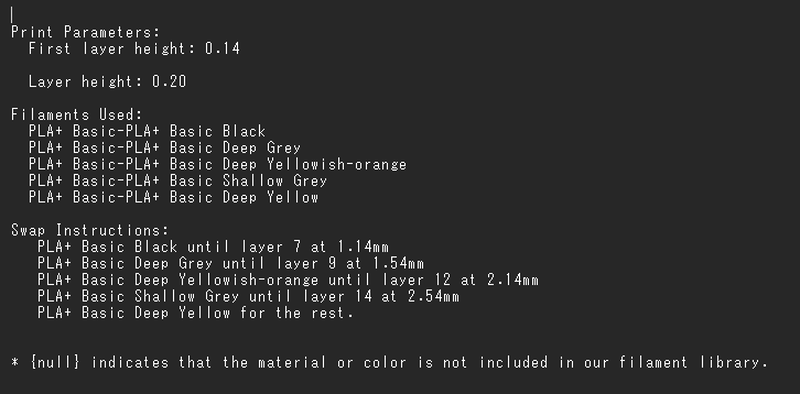
この場合はダウンロードしたGcodeにちゃんとカラーチェンジのM600が含まれており、ダウンロードしたファイルにもテキストが付属していて親切にできていると思います。(説明は簡単であるものの英語ですが)


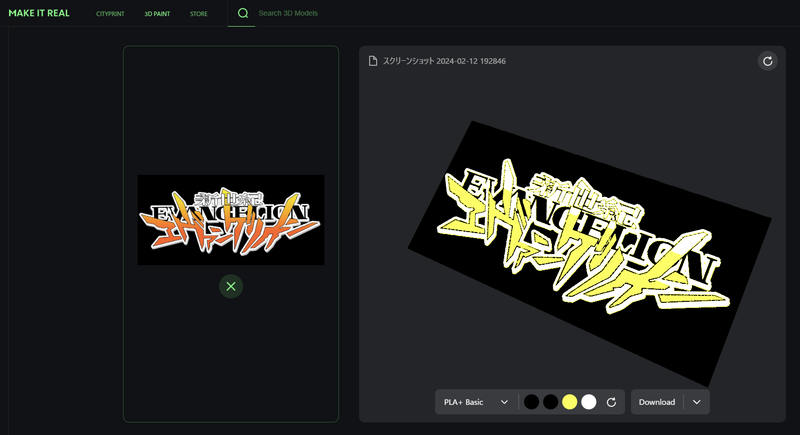
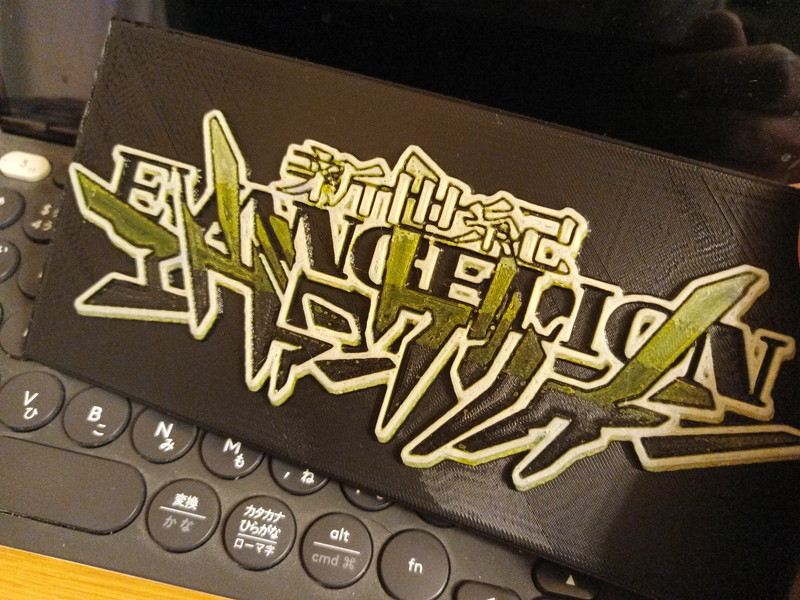
これを使って印刷したのが末尾のエヴァンゲリオンロゴです。黒、黄色、白とフィラメントチェンジして作成されています。地味にグラデーション部分は層が重ねられているなど奥深い。。手動で設定すればもう少し色数増やしたり遊ぶことも出来そうですね。
スライサーでの設定
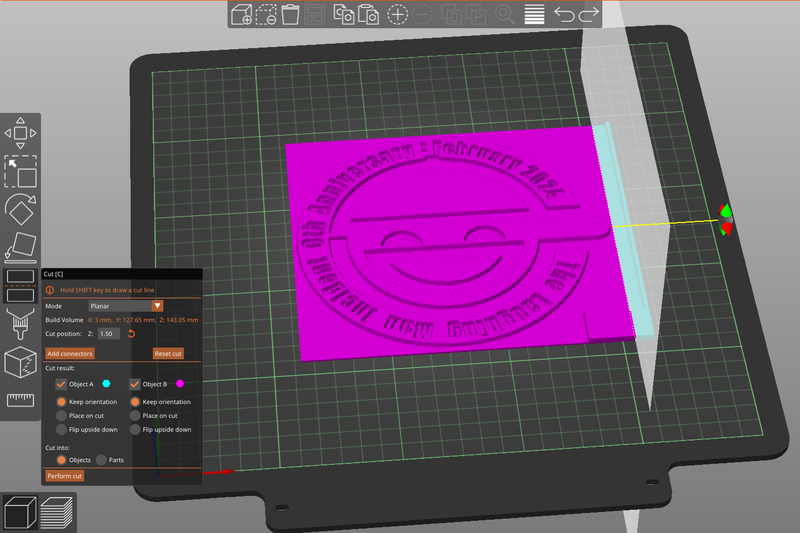
他のプリンターの場合はスライサーで各種設定を行います。動画にもありますがもとはただのSTLです。読み込んでサイズ調整等を行ってからスライスを行います。今回は動画にもあるように周囲の白枠をすべてカットしました。Prusaslicerのカットツール、めちゃめちゃ便利ですごいですよね・・・!
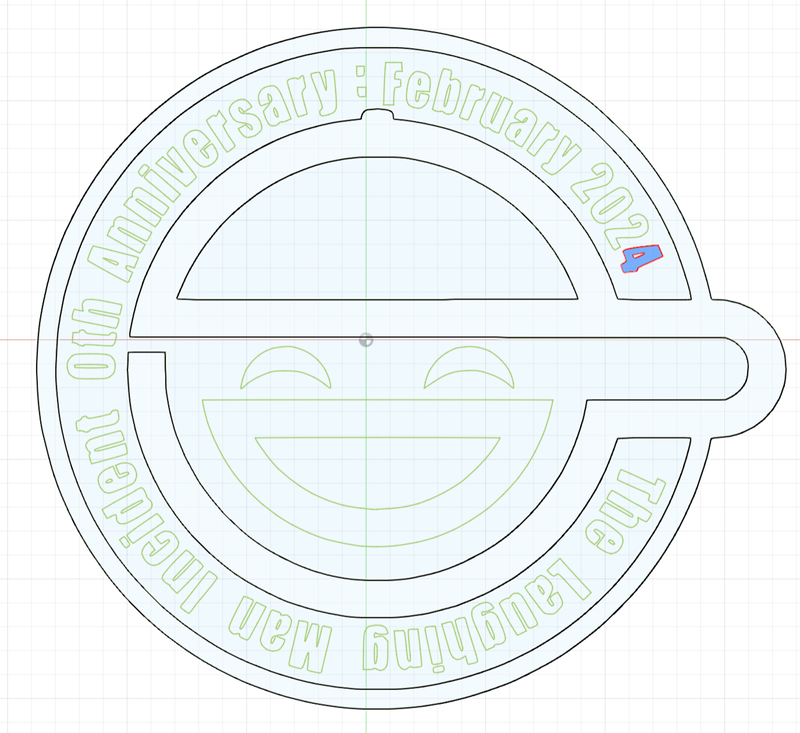
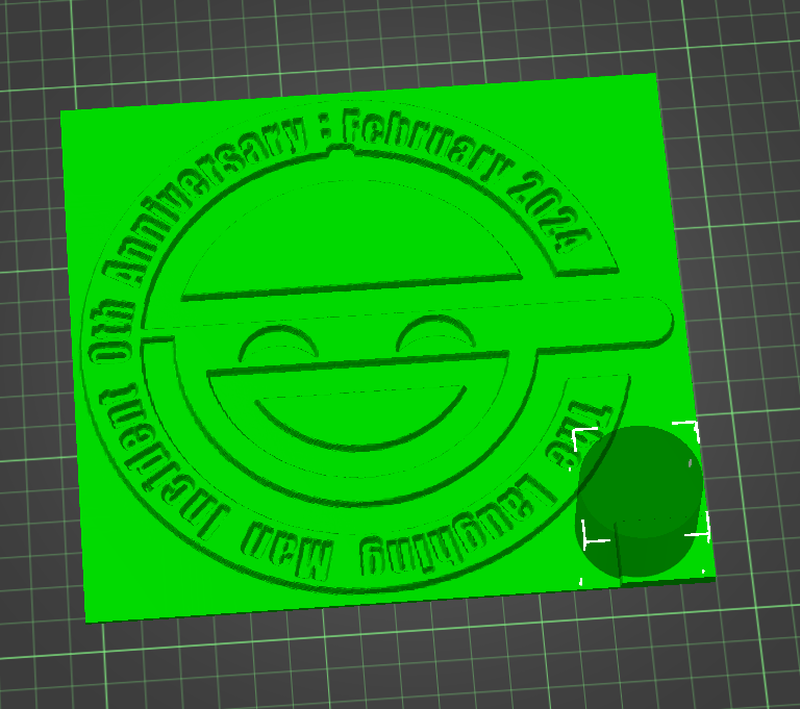
右下部分にはネガティブ形状を追加して紐などを通せるアクセントにしてみました。スライスするといい感じになっているのがわかります。拡大すると曲線など滑らかでないのですが、全自動お手軽な方法なので妥協しましょう(笑)







出来上がり
というわけで笑い男ロゴの完成です。なかなかの再現度ではないでしょうか。辺縁の荒れはありますが意外と目立ちません。


個人利用で楽しみましょう!
最後に、ちょっと試してみた、web上のエヴァンゲリオンのロゴです。これはwebからスクリーンショットを持ってきて、それをmake it realで直接G-codeにしてAnkermake M5で印刷したものになります。品質的にはまだまだの部分もありますが、スライサーすら使用せずビットマップから直にこれが出来上がるのはなかなか興味深いと思いますよね・・・。


現時点ではwebサイトからですが、将来的にはAnkermakeのアプリからこれ、出来るようになるんじゃないかなぁと思います。サイズの設定等ちょっと色々いじれればCADが使えなくても、スライサー設定なんか知らなくてもこういうのが作れるようになりそうです。
最後にもう一度、個人用途で楽しむ分には問題ないと思いますが、権利関係はくれぐれもご注意くださいね!
それでは、今回も最後までお読みいただきありがとうございました!

















ディスカッション
コメント一覧
まだ、コメントがありません